Membuat CRUD dengan Bootstrap Modal (form popup) PHP mysqli mudah hanya 5 menit selesai tanpa ajax.
Pernahkah kalian melihat saat mengedit data muncul form popup, jika pernah maka itu disebut dengan modal didalam bootstrap. jadi jika anda ingin membuat tambah data atau edit data atau delete data dengan menggunakan popup lebih baik kalian pelajari cara membuat modal di bootstrap supaya lebih cepat dalam pengerjaannya.
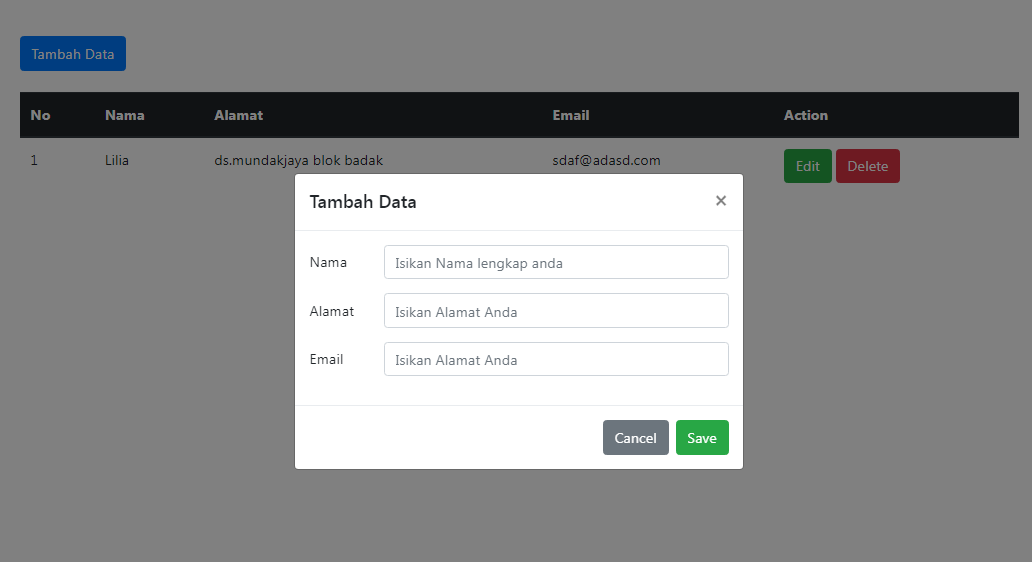
contoh dari tampilan yang akan anda buat adalah seperti dibawah ini
Apa itu CRUD?
- Create : membuat data baru, contonya ketika anda registrasi atau mendaftar akun ke sosialmedia apapun itu berarti anda sedang membuat data baru yaitu melakukan proses create pada kata CRUD. melakukan registrasi berarti anda sedang membuat dan menyimpan data anda ke database. sehingga ketika anda login maka sosial media tersebut mengenali siapa anda.
- Read : membaca atau menampilkan data dari database ke tampilan. contohnya adalah ketika anda melihat artikel ini artinya anda telah melakukan proses read dari CRUD, melihat data yang saya simpan didalam database yang ditampilkan ketampilan website.
- Update : merubah data yang sudah ada. contohnya ketika anda ingin mengganti password sosial media anda, itu berarti anda sedang melakukan proses Update dari CRUD yaitu mengganti password lama anda dengan password baru.
- Delete : menghapus data yang sudah ada. pernahkah anda menghapus pesan whatsapp? jika pernah maka saat itu anda sedang melakukan proses hapus data didatabase whatsapp yaitu melakukan proses Delete pada CRUD.
Apa yang dibutuhkan dalam membuat seperti diatas?
- Xampp sudah terinstall.
- Internet harus menyala. karena kita akan menggunakan cdn bootstrap dan untuk bisa mengakesesnya maka insternetnya harus menyala
Kemudian setelah kebutuhan diatas ada maka langkah selanjutnya adalah membuat kebutuhan untuk databasenya. langkah-langkah yang harus dilakukan yaitu:
- membuat database dengan nama db_latihan
- membuat tabel dengan nama tabel_siswa
- membuat file dengan nama index.php
- membuat file dengan nama koneksi.php
- membuat file dengan nama tambah.php
- membuat file dengan nama edit.php
- membuat file dengan nama delete.php
langkah-langkah Membuat CRUD dengan Bootstrap Modal (form popup) PHP mysqli mudah hanya 5 menit selesai tanpa ajax
1. Buat Database dengan nama db_latihan. adapun cara untuk membuat database dapat dilihat pada artikel sebelumnya yaitu membuat database dengan xampp
3. Membuat file koneksi.php
Koneksi.php digunakan untuk mengkoneksikan atau menghubungkan database yang kita buat dengan coding yang akan digunakan untuk memanipulasi tabel atau melakukan proses CRUD pada tabel_siswa yang telah dibuat.
- $host digunakan untuk menunjukan server kita berada dimana. jika serverkita menggunakan xampp yang ada dikomputer kita maka dapat diisi dengan localhost.
- $nama_database sesuaikan dengan database yang pertama kita dibuat dilangkah pertama.
- $usernama_database isi saja root.
- $password_database kosongkan saja.
4. membuat file index.php
index.php digunakan untuk tampilan utama CRUD. nanti disini akan berisi modal dan menampilkan isi dari database yang ditampilkan didalam tabel.












0 Komentar