Seperti yang kita ketahui website digunakan untuk menampilkan informasi keorang banyak melalui internet. Website selain dapat menampilkan informasi juga dapat melakukan inputan atau bisa disebut mengambil informasi atau data dari pengunjung.
Untuk mengambil informasi atau data dari pengunjung, salah satu caranya yaitu menggunakan form. form didalam sebuah website bisa disamakan dengan formulir pada dunia nyata. form dapat diisi, kemudian bisa diproses oleh program-program terntentu.
oleh karena itu sebelum kita belajar memproses datanya menggunakan program, alangkah baiknya kita mengenal cara membuat form didalam htmlnya.
Cara membuat Form atau formulir diHTML.
Form pada html biasa dibuat dengan tag <form> dan diakhiri </form>.
Tag didalam form ini nantinya akan ada beberapa atribut yang digunakan. diantaranya yaitu:
- Action = untuk menentukan aksi yang dilakukan saat data dikirim. biasanya tempat sebuah code memproses data yang dikirim dari form atau formulir di website.
- method = metode yang digunakan untuk mengirim data. method disini terbagi menjadi 2 yaitu method GET untuk mengambil data. dan method POST untuk mengirim data.
Contoh penerapan atribut untuk form atau formulir di HTML
<form action="memproses.php" method="POST"> <!-- form field di sini -->
</form>
Keterangan:
Pada atribut action, dituliskan didalam tanda kutip "memproses.php" file tersebut disebut endpoint (titik akhir). secara sederhananya pada contoh diatas kita menyuruh file "memproses.php" memproses data dari Form.
kode HTML diatas tidak akan berjalan karena kita belum menentukan fieldnya yang akan digunakan.
Apa itu Field didalam HTML?
Field adalah ruas yang dapat diisi dengan data.
Contoh field didalam HTML.
<input type="text" name="info" />
Field memiliki beberapa atribut yang harus diberikan:
- type merupakan type dari field.
- name merupakan nama dari field yang akan menjadi kunci atau variabel di dalam program.
Ada beberapa type field yang harus diketahui didalam pembuatan form. diantaranya yaitu :
| Type |
Keteranga |
| text |
Inputan berupa teks |
| number |
Inputan berupa nomor |
| password |
Inputan berupa password berbintang |
| email |
Inputan berupa email |
| file |
Inputan berupa file |
| tel |
Inputan berupa nomor telpon |
| date |
Inputan berupa tanggal |
| radio |
Inputan berupa pilihan berbentuk bulat centang |
| checkbox |
Inputan berupa pilihan berbentuk kubus centang |
| hidden |
Menyembunyikan inputan |
| Submit |
Mengirim formulir untuk di proses |
Contoh dari masing-masing inputan
<form> <label >Masukkan text:</label> <br>
<input type="text" > <br>
<label >Masukkan nomor:</label> <br>
<input type="number" > <br>
<label >Masukkan password:</label> <br>
<input type="password" > <br>
<label >Masukkan email:</label> <br>
<input type="email" > <br>
<label >Masukkan File:</label> <br>
<input type="file" > <br>
<label >Masukkan tel:</label> <br>
<input type="tel" > <br>
<label >Masukkan date:</label> <br>
<input type="date" > <br>
<input type="hidden" > <br>
<button>Submit</button>
</form>
Hasil dari inputan
Field dengan nilai didalamnya
field dengan penambahan atribut value menandakan bahwa inputan tersebut sudah berisi nilai. atribut value biasanya digunakan untuk pengeditan data jika diterapkan didalam pemrograman PHP.
Berikut ini adalah contoh inputan dengan atribut value
<input type="text" name="info" value="data1"/>
Keterangan :
Field diatas memiliki beberapa atribut yang harus diberikan:
- type merupakan type dari field.
- name merupakan nama dari field yang akan menjadi kunci atau variabel di dalam program.
- value merupakan nilai dari field yang sudah terisi.
Setelah kita mempelajari dasar-dasar dari type inputan dari html. sekarang kita akan belajar mendisain salah satu tampilan yang sering digunakan dalam pembuatan website diantaranya yaitu
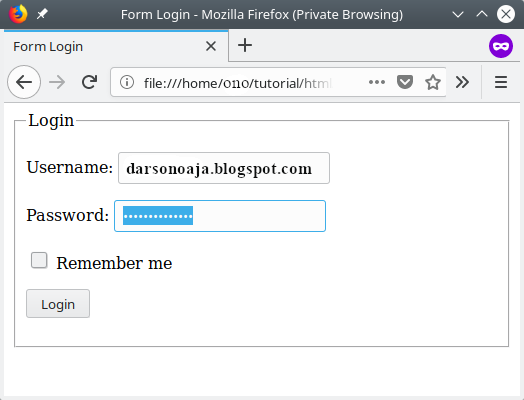
Contoh Pembuatan Form Login Sederhana
Sebagai latihan form html yang pertama adalah membuat login. pada form login terdapat beberapa field dan elemen. diantaranya yaitu.
- Field untuk input username atau email dari form
- Field untuk input password.
- Checkbok untuk remember me.
- Tombol untuk login.
Contoh dari penerapan programnya adalah sebagai berikut :
<!DOCTYPE html> <html>
<head>
<title>Form Login </title>
</head>
<body>
<form action="login.php" method="POST">
<fieldset>
<legend>Login</legend>
<p>
<label>Username:</label>
<input type="text" name="username" placeholder="username..." />
</p>
<p>
<label>Password:</label>
<input type="password" name="password" placeholder="password..." />
</p>
<p>
<label><input type="checkbox" name="remember" value="remember" /> Remember me</label>
</p>
<p>
<input type="submit" name="submit" value="Login" />
</p>
</fieldset>
</form>
</body>
</html>
Hasilnya seperti dibawah ini :
Sekarang perhatikan!
Pada kode di atas, kita membuat empat buah filed:
- input username dengan tipe text.
- input password dengan tipe password.
- input remember dengan tipe checkbox.
- input submit dengan tipe submit.
Lalu ketiga filed ini dibungkus ke dalam tag <fieldset>.
Nanti tag <fieldset> ini akan membuat sebuah garis.
Di dalam tag <fieldset>, kita membuat tag <legend> untuk memberikan teks pada fieldset.
Lalu, perhatikan juga atirbut yang digunakan pada setiap field.
Atribut placeholder untuk menampilkan teks sementara (placeholder);
Atribut value untuk membreikan nilai default pada field.
Setiap field kita bungkus dalam tag <p> agar terlihat rapi dan juga kita berikan sebuah label dengan tag <label>.












0 Komentar